|
effect is used to indicate any of the effects from the collection. Read it as the effect you are using.
Rember that using pixelfonts has certain limitations. Most text effects use rotation and scaling... pixelfonts being rotated and scaled will hardly ever be not-anti-aliased.... best suggestions are keeping rotations at 0 and scaling at 100% where possible.
To prepare for using pixelfont do these steps;
- Place any effect on stage, from the Library in the "effect clips" folder open MovieClip "letter" [
 ] of this effect, change the font to any pixelfont
(with appropriate font size of that pixelfont). * ] of this effect, change the font to any pixelfont
(with appropriate font size of that pixelfont). *
- From the Library open the effect component [
 ] . You will see 3 layers (named 'positioner', 'script' and 'effect)'. Select the first frame in layer 'script' and open the actionscript. Search for the lines ] . You will see 3 layers (named 'positioner', 'script' and 'effect)'. Select the first frame in layer 'script' and open the actionscript. Search for the lines
if (fixYpos) {
this._y = showYcenter-totalheight/2;
}
and add after that, these set of new lines (copy-paste them)
// pixelfont
// -----------------------------------
thisXplaced = Math.round(this._x);
thisYplaced = Math.round(this._y);
ctX = 0;
ctY = 0;
str = "";
for (k=1; k<=10; k++) {
str = str+"_parent.";
if (eval(str+"._x")) {
ctX = ctX+Math.round(eval(str+"._x"))-eval(str+"._x");
ctY = ctY+Math.round(eval(str+"._y"))-eval(str+"._y");
}
}
this._x = thisXplaced+ctX;
this._y = thisYplaced+ctY;
// -----------------------------------
//
- Now from the Library in the "effect clips" folder open MovieClip "letter" [
 ] of this effect, in layer 'actions' select first frame and open the actionscript. Search for the lines ] of this effect, in layer 'actions' select first frame and open the actionscript. Search for the lines
gotoAndStop(_parent._parent.PJfontframe);
and add after that, these set of new lines (copy-paste them)
// pixelfont
// -----------------------------------
lettervalue._x = Math.round(lettervalue._x);
lettervalue._y = Math.round(lettervalue._y);
// -----------------------------------
//
If you try it out at this moment, it should roughly work now (at least for readable final text it should show aliased pixel precise letters). To this point is the 'maximum' you can do in Flash MX.
- TIP: In MovieClip "letter" [
 ] in Flash MX 2004 or in Flash 8, select the pixelfont textfield on stage. Set it to not anti-aliased through the Properties Panel ] in Flash MX 2004 or in Flash 8, select the pixelfont textfield on stage. Set it to not anti-aliased through the Properties Panel
Flash MX 2004

Flash 8

Now test your movie and every letter you see should be crisp, scaling and rotating ones can show distorted but that is a unavoidable side-result of pixelfont use.
* (repeat-steps possibly needed, check here)
 Mimic Pixel Font
Mimic Pixel Font
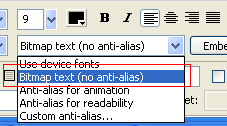
If you don't have pixelfonts, you can also choose to just set the Font Rendering Method for the used font to [Bitmap text (no anti-alias)], this works well for specific fonts like Arial, Helvetica, Verdana. This method mimics using pixelfonts. Advisable is not use fonts smaller then say minimum 8 or 9 pixels.
|